 Ayant découvert depuis peu Google Apps Scripts qui permet de faire interagir les différentes API Google via un langage assez similaire au Javascript, je tenais à partager avec vous un petit script trouvé sur un autre blog qui permet de vérifier le status HTTP d’une liste d’URL.
Ayant découvert depuis peu Google Apps Scripts qui permet de faire interagir les différentes API Google via un langage assez similaire au Javascript, je tenais à partager avec vous un petit script trouvé sur un autre blog qui permet de vérifier le status HTTP d’une liste d’URL.
Cet article est plus un POC (« Proof of Concept ») qu’autre chose, afin d’éveiller votre esprit sur les possibilités de Google Docs & Google Apps Script
Liste d’URLs
Dans cet exemple, nous allons voir comment vérifier le status HTTP d’une liste d’URLs déjà existantes à l’intérieur d’une page (ex: liens sortants dans une page de partenariats)
1 – Créez une nouvelle feuille de calcul dans Google Docs.
2 – Mettre l’URL de la page pour laquelle vous souhaitez vérifier le status HTTP des liens dans la première cellule A1.
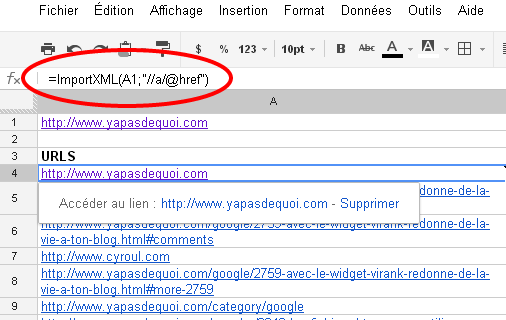
3 – On va importer l’ensemble des URL des liens de la page grâce à la fonction ImportXML et Xpath dans la cellule A4: =ImportXML(A1; »//a/@href »)
(oui, j’aime bien laisser des lignes vides, simple superstition)

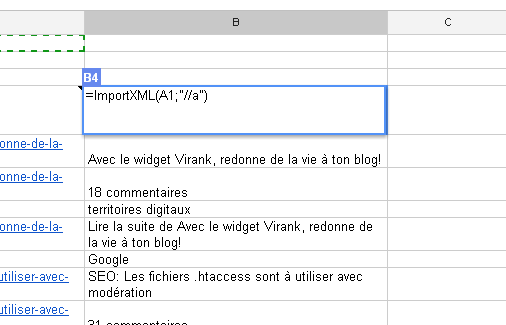
4 – Afin d’y voir plus clair, nous allons également importer les textes d’ancre des liens de la même manière dans la cellule B4: =ImportXML(A1; »//a »)

La feuille de calcul présentée ci-dessus est disponible ici : https://docs.google.com/spreadsheet/ccc?key=0AnVSDGf8iHH-dGpoMkVQd2V0c2lwbks4d21PT1RCRFE
5 – Copiez maintenant l’enemble des valeurs obtenues dans une nouvelle feuille de calcul sur Google Docs
6 – Modifier les URL relatives dans la nouvelle feuille afin de n’obtenir que des URL absolues (/scripts-seo deviendra http://www.yapasdequoi.com/blog/scripts-seo)
Récupérer les codes de status HTTP
7 – Afin de pouvoir récupérer le status de chacune de nos URL obtenus, nous allons créer un script:
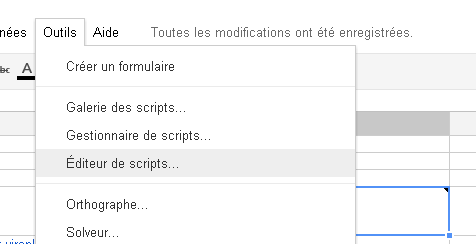
Menu « Outils » > Editeur de scripts

Voici le script à copier/coller dans l’éditeur:
function HTTPResponse( uri )
{
var response_code ;
try {
response_code = UrlFetchApp .fetch( uri ) .getResponseCode() .toString() ;
}
catch( error ) {
response_code = error .toString() .match( / returned code (\d\d\d)\./ )[1] ;
}
finally {
return response_code ;
}
}
La class UrlFetchApp permet de récupérer les réponses HTTP lors de l’appel d’une URL donnée. Nous allons récupérer le status code via getResponseCode().
8 – Enregistrez le script ainsi créé avec un nom de projet comme « HTTPResponse » par exemple.
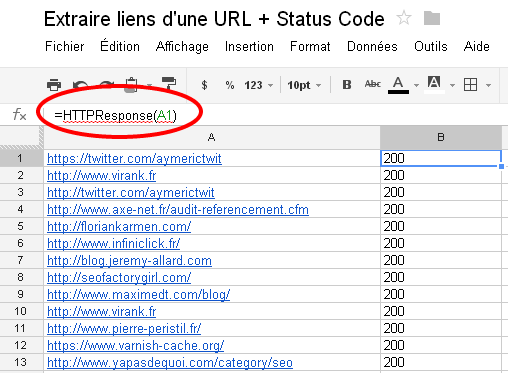
9 – Placez vous dans une nouvelle colonne (sur la nouvelle feuille de calcul avec l’ensemble des URLs) en appelant la fonction qui vient d’être crée: =HTTPResponse(A1)
(L’URL étant Colonne A ligne 1)

Et après?
Il ne vous reste plus qu’à regarder la magie opérée en déroulant l’appel de cette fonction HTTPResponse sur toute la colonne.
On peut imaginer d’autres scripts comme surveiller l’ensemble de ses sites dans une même feuille de calcul sur Google Docs par exemple. Bref, ceci était une approche non exhaustive de Google Apps Script pour vous familiariser avec son langage et ses possibilités.
Libre recours à votre imagination pour la suite 😉
Source de cet article: http://www.tinkeredge.com/blog/2012/04/check-on-page-for-broken-links-with-google-docs/
Merci pour la traduction/adaptation.
On voit de plus en plus passer ce genre de scripts pour Google docs.. Je pense qu’un bon petit business seo se devine.
A quand un repertoire des meilleurs spreadsheet google pour le SEO ?
Attention importXml est limité a 50 appel par documents
Pour aller un peu plus loin dans le concept voici de quoi checker le pagerank via googledoc :
http://www.visiblecompany.com/2012/04/pull-pagerank-data-into-google-docs/
Hello Beunwa, exact pour la limite, merci pour ce rappel ! Coupler le status avec le PR et d’autres API, on peut se faire un vrai « tableau de bord » 🙂
J’ai fait un tel tableau de bord, mais google a mis pas mal de barrières notamment sur urlfecth.
En gros dès qu’on dépasse une 50aine de requète c’est mort. Il faudrais pouvoir faire des pauses entre chaque requête, mais elles sont exécutées en parallèle … Je n’ai pas pris le temps de creuser plus.
Voilà peut être une première piste en cas d’erreurs sur URLFetchApp avec Utilities.sleep:
function responseCode(Url) {
var Code;
try {
var Result = UrlFetchApp.fetch(Url);
response_code = Result.getResponseCode();
}
catch (exception) {
if (exception.message == « Service invoked too many times in a short time: urlfetch. Try Utilities.sleep(1000) between calls. ») {
Utilities.sleep(1000);
return responseCode(Url);
}
response_code = exception.toString() .match(/ returned code (\d\d\d)\./ )[1];
}
return response_code;
}
Je précise que j’ai utilisé le système de cache de google pour voir mais cela oblige a relancer le script plusieurs fois et ce n’est pas vraiment pratique
Pour checker une seule page j’utilise ce plugin de chrome: http://domainhunterplus.com/ , c’est trés pratique.
Autrement pourquoi pas Xenu ? 🙂
Oui Xenu ou Screaming Frog mais on ne les a pas toujours sous la main. Cet exemple est une simple approche de Google Apps Scripts;)
Les possibilités de scrapping (url, prix, twitter, éléments HTML, etc) offertes par Google Doc sont très intéressantes, pour peu qu’on s’y attarde. Il y a moyen de se créer des petits outils très utiles. Une liste d’articles en anglais qui montrent les possibilités du spreadsheet :
Introduction de l’importxml chez SEOGadget https://seogadget.co.uk/playing-around-with-importxml-in-google-spreadsheets/
Tuto de chez Distilled http://www.distilled.net/blog/seo/how-to-build-agile-seo-tools-using-google-docs/
Analyse compétitive des SERP http://www.seomoz.org/blog/competitive-analysis-in-under-60-seconds-using-google-docs-12649
Euh, j’ai envie de dire que c’est tout simplement superbement utile et bien plus précieux que n’importe quel soft dont on n’est jamais propriétaire.
Félicitations pour ce petit tutorial qui aura au moins une qualité au delà de sa pertinence, celle d’éveiller les consciences au potentiel quasiment illimité des API Google !
Sinon il y a l’extension seotools pour excel. Bon on est sur du logiciel « en dur » et pas dans le cloud mais ca marche bien, même pour un nombre d’URLs conséquent.
Cette solution s’ajoute à Xenu qui reste en la matière une référence pour faire le point 10 000 urls en quelques minutes. Mais la diversité des outils est une nécessité désormais, merci pour cette démo instructive.
J’avais réussi à bidouiller ça l’année dernière quand on est vraiment en milieu hostile et que l’on a sous la main que firefox et une liste d’URLs : en utilisant l’extension Linkification couplée à LinkChecker
http://www.jeromeweb.net/extension-firefox/8127-importer-une-liste-de-liens-dans-firefox-et-verifier-leur-validite