 « Oyé, modérateurs ou administrateurs de sites de communiqué de presse! ». Un beau matin, @Papilouve via un petit tweet cherchait un plugin pour ajouter automatiquement le tag <!–more–> dans des articles WordPress au cas où il n’aurait pas été inséré (pour les auteurs indisciplinés). Ni une, ni deux, je me lance dans la création d’un tel plugin sans me poser de questions (elle avait sûrement cherché avant quand même!).
« Oyé, modérateurs ou administrateurs de sites de communiqué de presse! ». Un beau matin, @Papilouve via un petit tweet cherchait un plugin pour ajouter automatiquement le tag <!–more–> dans des articles WordPress au cas où il n’aurait pas été inséré (pour les auteurs indisciplinés). Ni une, ni deux, je me lance dans la création d’un tel plugin sans me poser de questions (elle avait sûrement cherché avant quand même!).
Puis en cherchant une fonction par rapport à ce tag, je tombe sur un plugin « Auto more tag ». Plutôt que d’en refaire un, j’en parle à notre rédactrice SEO préférée mais je déchante très vite quand elle m’annonce qu’elle a essayé ce plugin et qu’il ne fonctionne pas correctement… Allons regarder ça de plus près!
Présentation du plugin
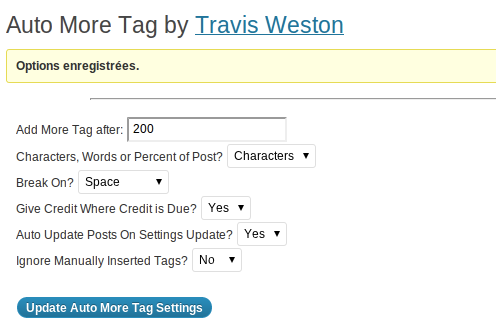
Ce plugin est relativement paramétrable:
– il est possible d’ajouter le tag <!–more–> après un certain {pourcentage du texte|nombre de mots|nombre de caractères}, la valeur numérique est paramétrable.
– pour ne pas couper les mots en deux, le tag s’insère ensuite au choix après un {espace|saut de ligne} (PHP_EOL= \n)-
– on peut décider via une autre option de mettre à jour tout les articles lors d’un changement de paramètre du plugin (Auto Update Posts On Settings Update?).
– pour ne pas pénaliser les tags qui auraient été placés correctement manuellement, une option qui permet de ne pas les ignorer et de les laisser en place.
Le détail qui tue
Après avoir pris le temps d’installer un WordPress sur un serveur de test pour ne pas exploser mon blog, j’ai épluché le code source du plugin. Pour placer des tags <!–more–> sans qu’ils soient écrasés par le plugin, le créateur de celui-ci (à savoir Travis Weston) a mis en place un système de [shortcode]. Ainsi, pour placer un <!–more–> dans un nouvel article sans que celui-ci soit supprimé puis remplacé automatiquement par le plugin Auto More Tag, il faut utiliser le shortcode [amt_override] juste devant <!–more–>.
Exemple:
Cet article commence ici et je veux mettre un lien lire la suite juste ici [amt_override]<!--more--> pour que mon contenu ne soit pas dupliqué, j'affiche ainsi uniquement le début de mon article sur ma home
Et les articles qui existent déjà avec un <!–more–> dans le contenu de l’article, ils vont être modifiés? Oui, et c’est le problème qu’a rencontré Audrey. Pour éviter ce genre de désagrément, on va exécuter une petite requête sur la base de données MySql juste avant d’activer le plugin afin de remplacer les tag <!–more–> par [amt_override]:
UPDATE wp_posts SET post_content = REPLACE (post_content, '<!--more-->', '[amt_override]<!--more-->');
Sauvegarder votre base de données avant, à vos risques et périls 🙂
Bonus
Oui, c’est bien gentil tout ça, mais un lien vers le plugin ça serait plus sympa: Wp plugin Auto More Tag. Merci encore à son développeur: Travis Weston.
Ce plugin n’est pas destiné uniquement aux sites de CP bien évidemment, mais c’est là qu’il me semblait assez utile. Il rendra aussi de précieux services aux blogueurs « tête en l’air »! Au sujet des sites de CP, sans vouloir relancer le débat, voici une petite réflexion sur les sites de communiqués de presse dans un article chez Axenet.

Ce qui me plaît assez moyennement avec ce type d’insert automatique, c’est que le est bien souvent placé un peu n’importe où. Mais bon, z’avaient qu’à bien le mettre avant, ces fichus auteurs !
Merci Aymeric 😉
Bonjour.
Super intéressant comme module. Je crois que je vais l’ajouter sur tous mes supports WordPress, cet automatisme dans le résumé est vraiment très intéressant !
Il faut forcément s’appeler Papilouve ou n’importe quel twittos peut te héler pour te demander ton avis / aide pour un plugin ? 😉
Hop je range ça dans un coin de mon cerveau pour le ressortir en temps voulu.
Merci pour cette astuce et à l’auteur de ce plugin.
Faudrait lui dire d’intégrer ta requête lors de l’installation du plugin, non ?
Il a l’air vraiment sympa ce plugin, je vais le tester sur un site que je viens de lancer (comme ça il y aura pas des masses de modifs à faire sur les posts si ça ne fonctionne pas comme je le souhaite 😉 )
Merci pour la présentation Aymeric 😉
Merci !! tu es génial Aymeric ^^ Je le met en route ce soir 🙂
J’utilise le plugin « WP Limit Posts Automatically » sur l’un des mes sites et il semble fournir exactement le même service. Et si on ajoute un « more » manuel dans le texte, l’auto-limitation ne s’active pas.
De même, il y a une option pour que la limite automatique se place après le premier paragraphe. Mais il comporte peut-être quelques inconvénients que je n’ai pas décelé.
Merci pour cette info! Il ne gère peut être pas l’insertion du tag en fonction d’un pourcentage de l’article. À tester en tout cas;)
Bonjour, je trouve ce plugin très intéressant ! Le problème c’est qu’il se contente d’ajouter la balise « more » une seule fois or j’aimerais que la balise soit ajoutée tous les 200 mots (par exemple). Donc si le texte contient 1000 mots, ça me ferait 5 « more » dans le content !
Si vous savez, ou avez une idée, sur comment modifier le plugin pour ajouter cette fonctionnalité, je suis preneur !
Merci pour l’article en tout cas !
Cela doit être possible mais je ne comprends pas bien l’utilité d’avoir plusieurs balises « more », quelque chose m’échappe peut être !
L’interet est d’enrober chaque bloc délimité par un pour effectuer un affichage en colonne !
Tiens, je me demandais justement ce matin pourquoi je n’avais pas plus tôt intégré ce système d’extrait sur ma home … voila une solution toute prête, que je vais m’en aller tester de ce pas. A+