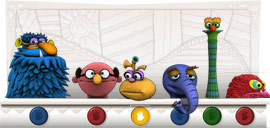
 C’est pour rendre hommage au marionnettiste Jim Henson (le créateur du Muppet Show) que Google nous propose aujourd’hui un Doodle fort sympathique. Curieux des technologies et techniques qu’ils emploient afin de conserver un chargement rapide de leur homepage en toutes circonstances en évitant au maximum le nombre de requêtes HTTP, je suis allé regarder de plus près leur code source…
C’est pour rendre hommage au marionnettiste Jim Henson (le créateur du Muppet Show) que Google nous propose aujourd’hui un Doodle fort sympathique. Curieux des technologies et techniques qu’ils emploient afin de conserver un chargement rapide de leur homepage en toutes circonstances en évitant au maximum le nombre de requêtes HTTP, je suis allé regarder de plus près leur code source…
La technique employée cette fois-ci est un couplage de Javascript et de sprites CSS. Pour ceux qui ne connaîtraient pas les sprites CSS, la technique consiste à utiliser un seul fichier pour stocker plusieurs images les unes à côté des autres. Ensuite on affiche un calque (<div>) avec des dimensions fixes et on lui applique une image de fond dont on fait varier les positions x et y pour faire apparaître une partie précise de notre image qui en contient plusieurs. Vous trouverez un excellent tutorial sur les sprite CSS sur le site Alsacréations qui vous permettra de mieux comprendre ce qui suit.
Le Google Doodle de Jim Henson est composé de 11 images.
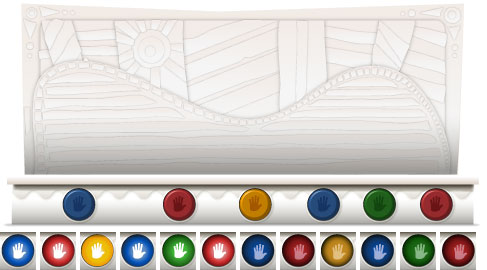
Le fond et les boutons du Doodle
Voici le premier sprite CSS qui compose le fond de l’image et les boutons qui permettent de sélectionner les personnages:

Ici ce sont 19 images qu’on arrive à regrouper en 1 seule image: le fond et les 18 pictos pour les différents états des boutons. Avec ce sprite, chaque <div> (masque) qui compose les boutons a la même image de fond, et selon les interactions de la souris, on fait varier la position de cette même image.
Les personnages du Doodle
Chacun des 6 personnages qui compose l’image a droit à son sprite CSS pour que sa tête suive les mouvements de la souris quand il a été sélectionné:
Premier personnage du Google Doodle:

Deuxième personnage du Google Doodle:

Troisième personnage du Google Doodle:

Quatrième personnage du Google Doodle:

Cinquième personnage du Google Doodle:

Sixième personnage du Google Doodle:

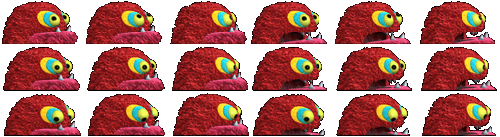
Les animations rigolotes de certains personnages
Pour l’animation des personnages, les sprites CSS sont de très longues images dont la position varie de gauche à droite rapidement pour une impression de fluidité. Elles se déclenchent quand le bouton d’un personnage (de gauche ou de droite) est enclenchée et que la souris reste inactive. Vous pouvez cliquer sur les images ci-dessous pour les agrandir (bouton Fermer à l’extrême droite).
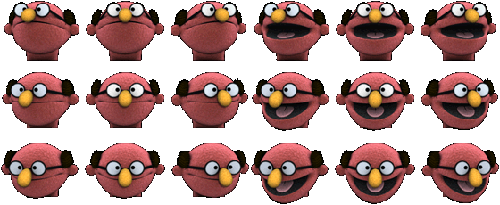
Animation 1:
Un bonhomme qui fait sauter ses lunettes en l’air avec ses yeux ^^
![]()
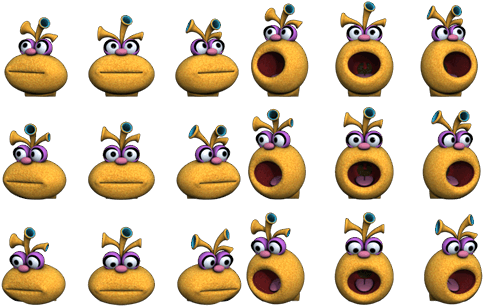
Animation 2:
Le rouge mange le vert…
![]()
Animation 3:
Le rouge fait dépasser sa tête et ouvre la bouche, MIAM!
![]()
Animation 4:
Notre bonhomme vert réssucite:)
![]()
Et voilà comment Google nous fait une superbe animation avec 11 images (834 Ko) et pleins de lignes de Javascript! Plutôt réussi le rendu de ce Doodle, vous ne trouvez pas?
Merci Jim Henson, les sprites CSS & Google.
Si jamais vous connaissez les noms de ces personnages, n’hésitez pas à les indiquer en commentaire;)
excellent
J’imagine bien les réunions chez google pour savoir quels betises il mettrait en homepage 😀
Ca doit être le boulot le plus cool du monde !
(sympa ton concept, je découvre ++)
Pas mal le coup des sprites en planche, ce sont les mêmes techniques utiisées dans le monde du jeu vidéo en 2D.